SWATHubとは
Seleniumでテスト自動化に足りないものを補う、ノンプログラミングのテスト自動化ソリューションです。

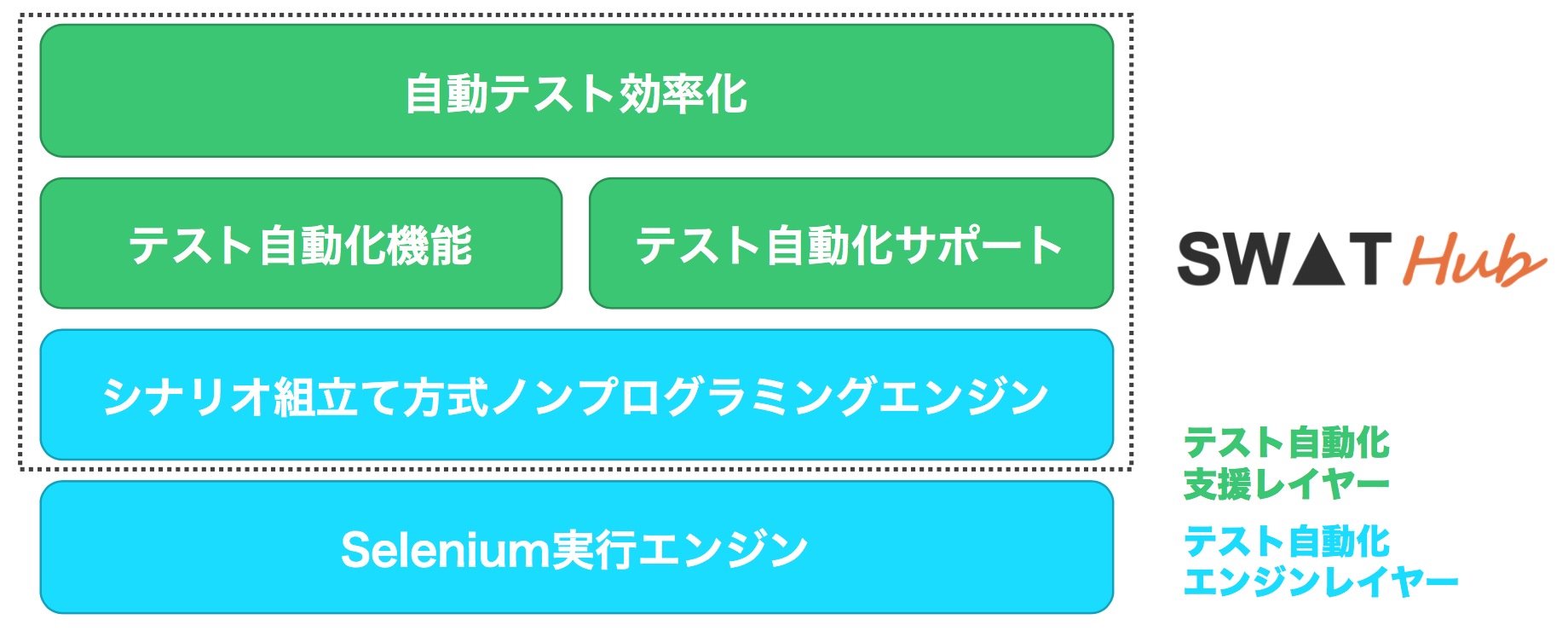
SWATHub構成
Selenium 実行エンジン
常に最新のSeleniumを取り込むことにより、各ブラウザーの最新バージョンや追加された新機能へいち早く対応し利用することができる。
各ブラウザーやデバイスの実行環境をクラウドで提供するサードパーティーのサービス(BrowserStack、Sauce LabsなどのWebDriver実行サービス)を活用することや、自社で構築したSeleniumGrid並行実行環境をシームレスに利用することが可能。
シナリオ組立て方式ノンプログラミングエンジン
従来のキャプチャー&リプレイ方式からシナリオ組立て方式に進化。
キャプチャー&リプレイ方式では完全なるノンプログラミング(テストスクリプトを無くす)でテストケースを作成することが出来ない。この問題をSWATHubは「シナリオ組立て方式」で解決。


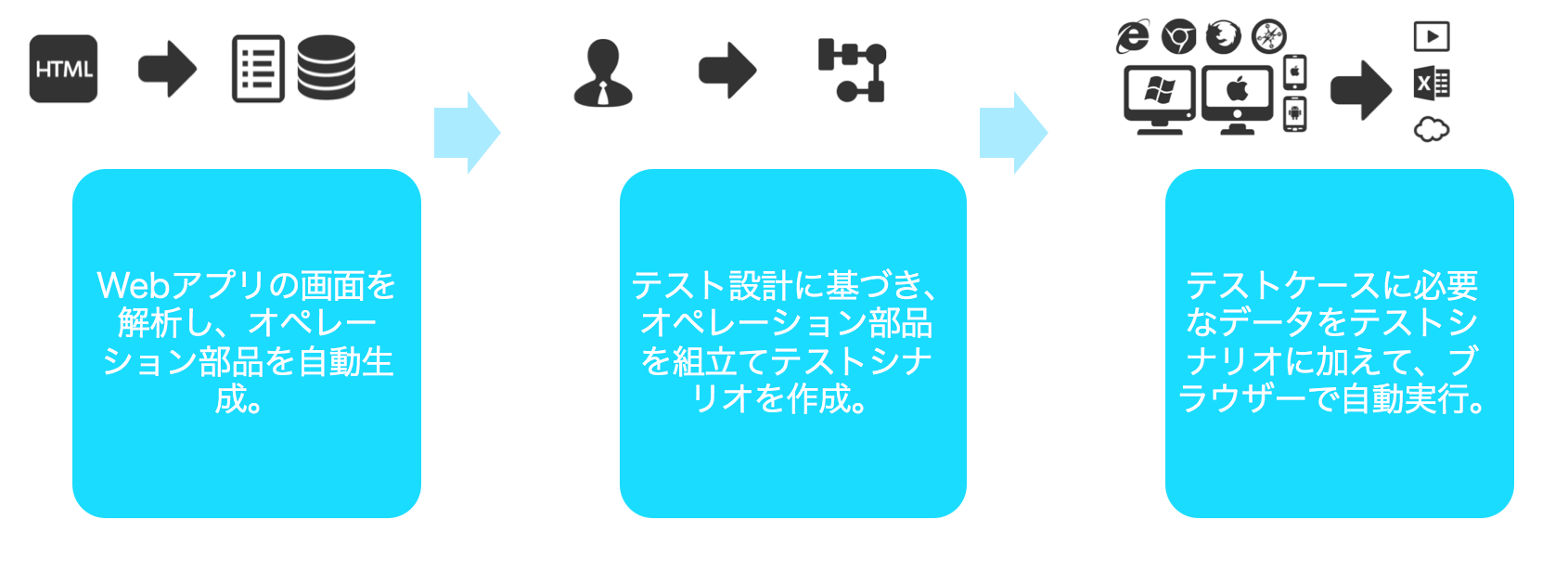
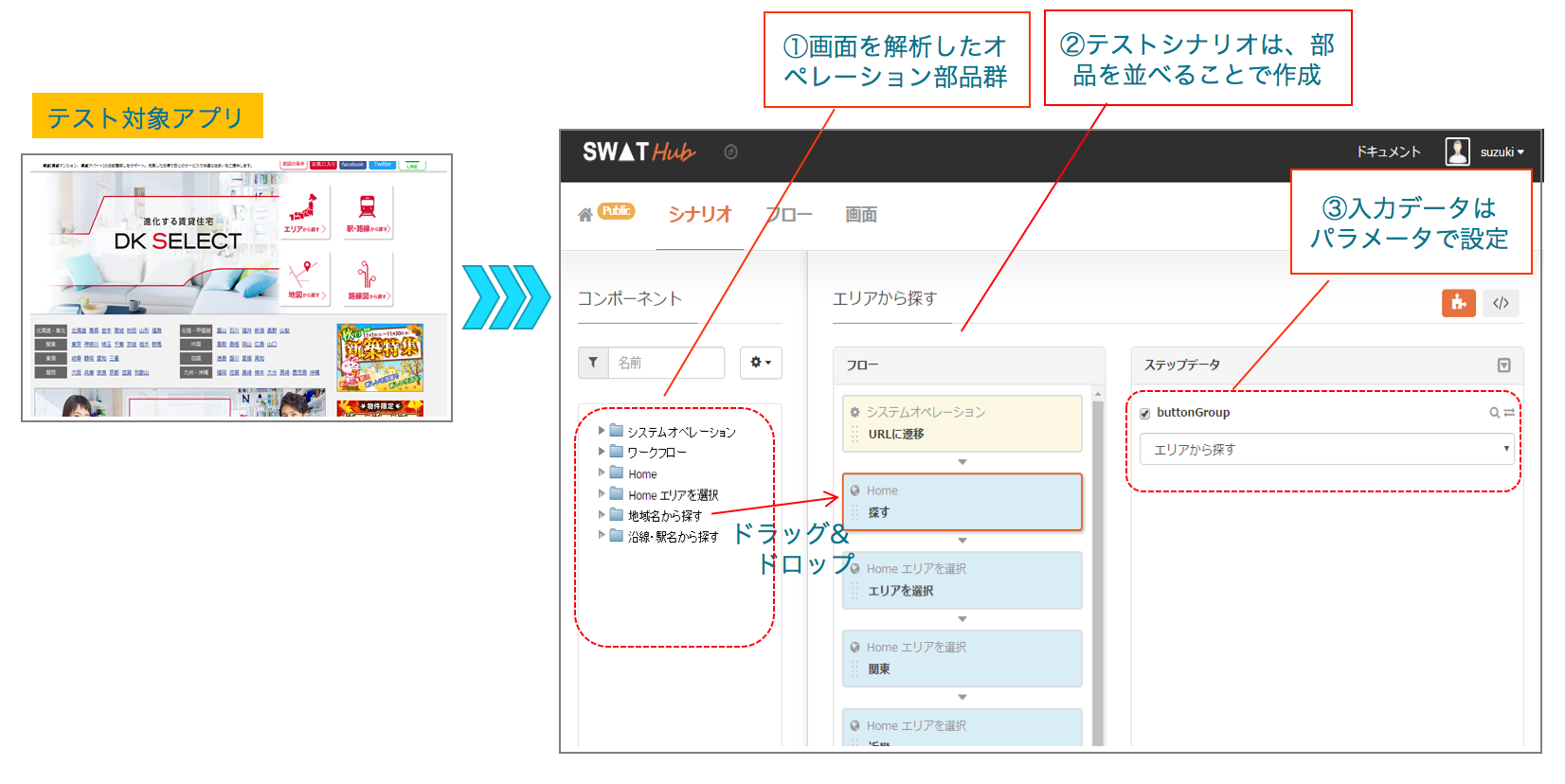
シナリオ組立て方針による、テストシナリオ作成イメージ
キャプチャー&リプレイ方式 V.S. シナリオ組立て方式
| キャプチャー&リプレイ方式 | シナリオ組立て方式 | |
|---|---|---|
| テスト準備 | 特になし | 対象Webアプリの画面を解析し、オペレーション部品ライブラリーを構築。 |
| シナリオ作成 | シナリオの手動操作をスクリプトに変換。 変更、類似シナリオ作成の場合、再記録もしくはスクリプト修正が必要。 |
GUIでオペレーション部品を組立てテストシナリオを作成。 変更、類似シナリオ作成の場合、オペレーション部品を入れ替えれば良い。 |
| ケースを作成 | テストスクリプトにデータをセットするため、複数データを使ったテストでは、その分のスクリプトが必要。 | データとシナリオが分離されているため、1シナリオに複数データをセットしテスト可能。 |
| メンテナンス | 影響範囲を調べて、再記録もしくはスクリプト修正が必要。 | 更新した画面に対して既存シナリオへの影響範囲を自動で指示される。シナリオ、ケースをGUIで更新。 |
| 苦手シーン |
|
ActiveXやFlashなどHTML以外の技術で実装したWebアプリ |
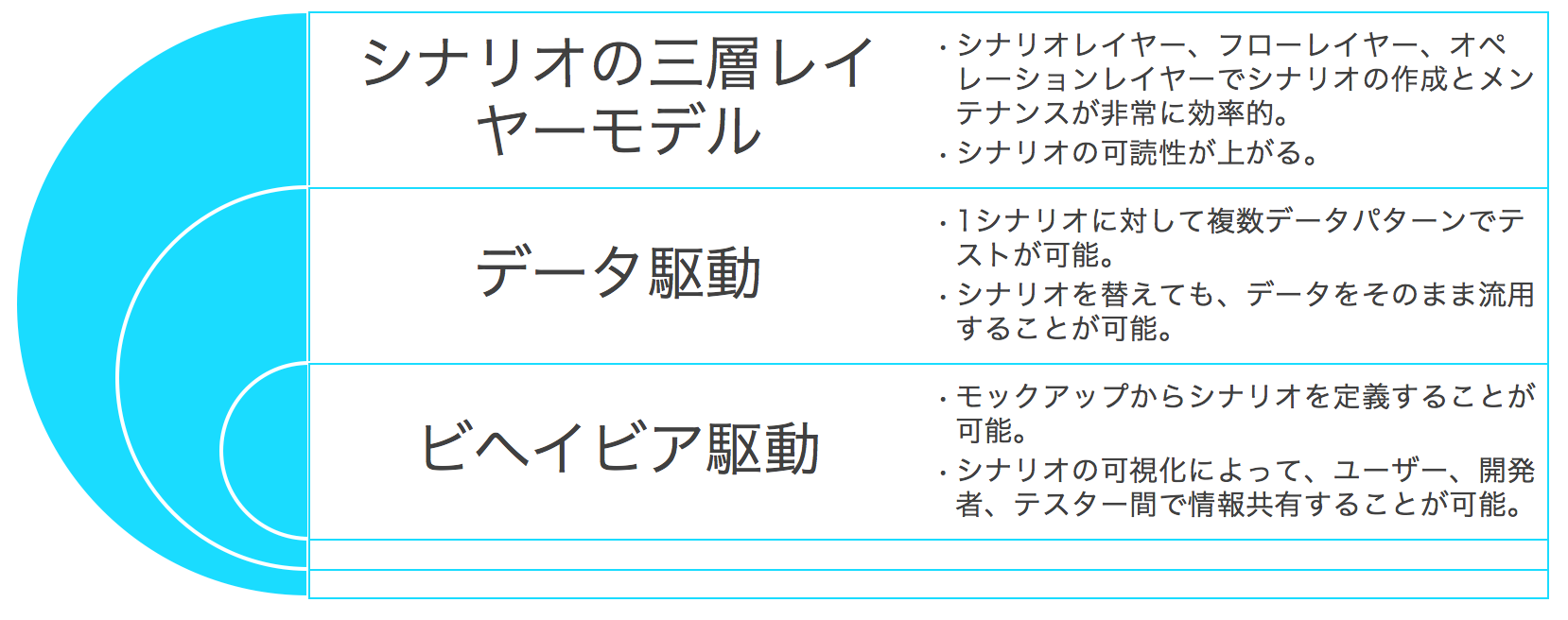
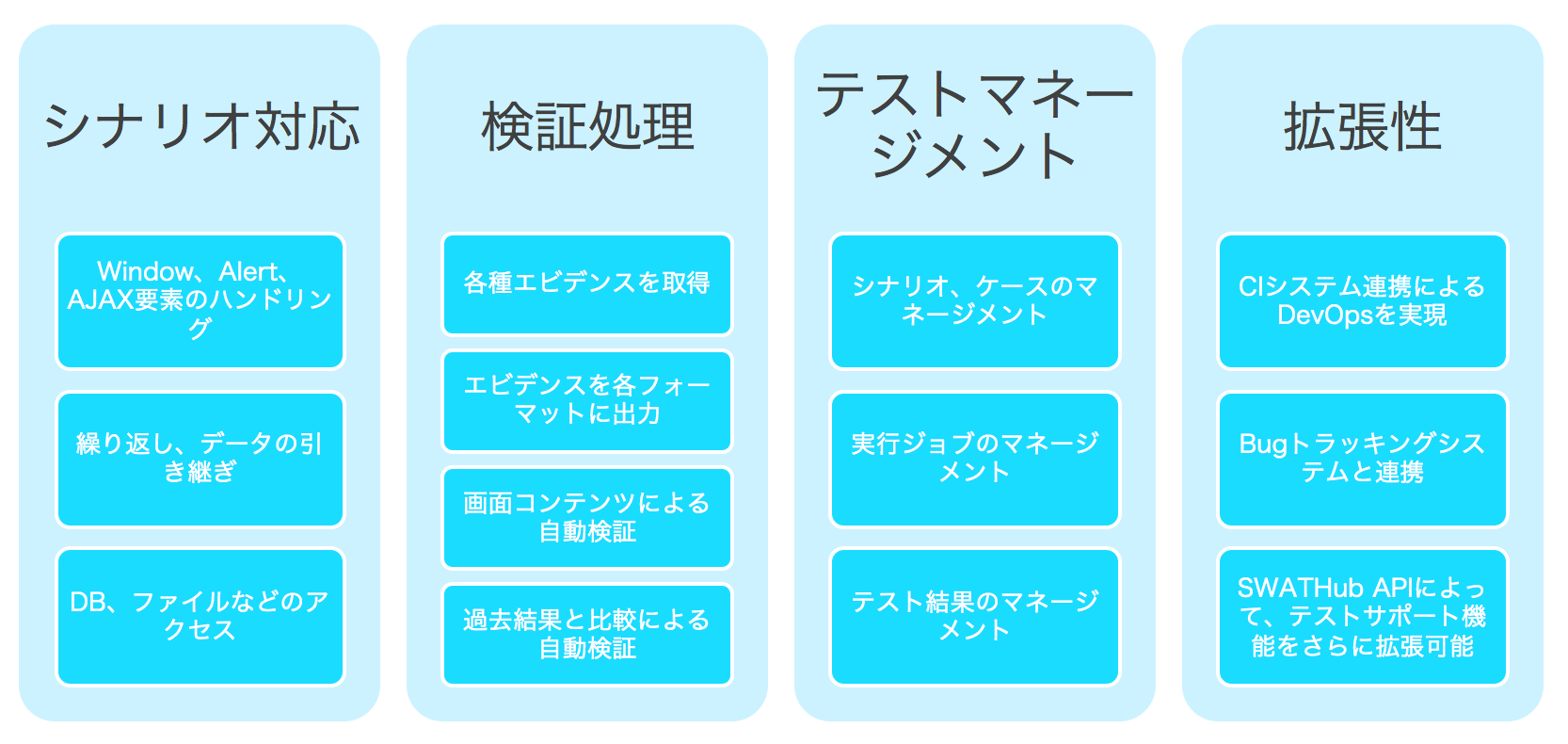
テスト自動化機能

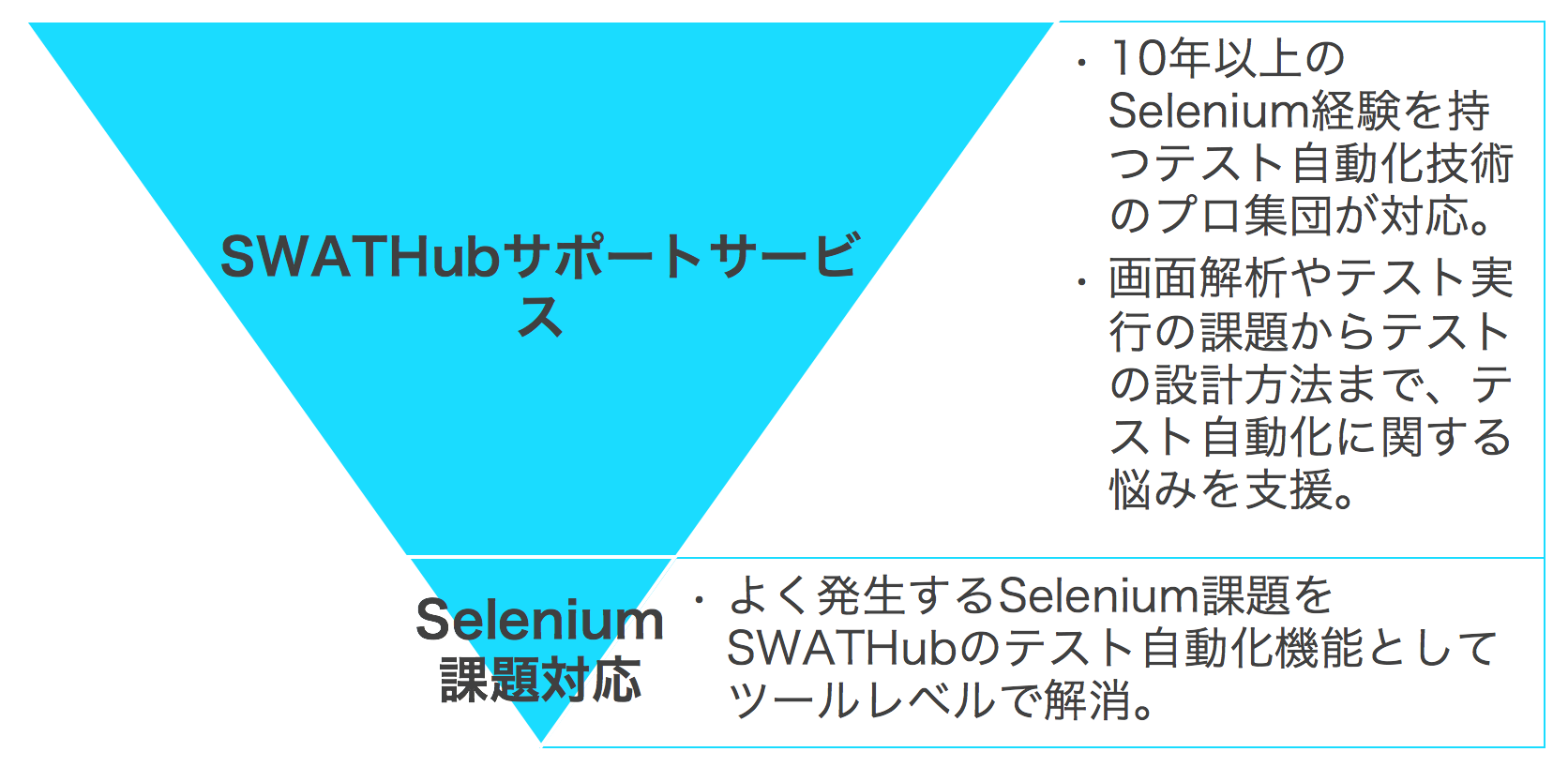
テスト自動化サポート

自動テスト効率化
テスト自動化の効率を高めるためのペストプラクティスをSWATHubに取り込んで、自動化の費用対効果を最大限に引き出す。